- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Última modificación 2025-01-23 15:18.
El formulario del sitio se ha generalizado en Internet. Los formularios se utilizan para suscribirse a noticias, ordenar libros, lecciones en video y diversos materiales. Los formularios son áreas especialmente limitadas de la página del sitio, en las que se invita al visitante del sitio a ingresar cualquier información o seleccionar acciones específicas de una serie de propuestas. Al crear formularios, puede arreglárselas con scripts especiales, pero lo escribiremos manualmente para comprender toda la tecnología de trabajo y la estructura del formulario.

Es necesario
- 1) Archivo de sitio HTML
- 2) Conocimiento de los conceptos básicos de HTML
- 3) Conocimiento de los conceptos básicos de PHP
Instrucciones
Paso 1
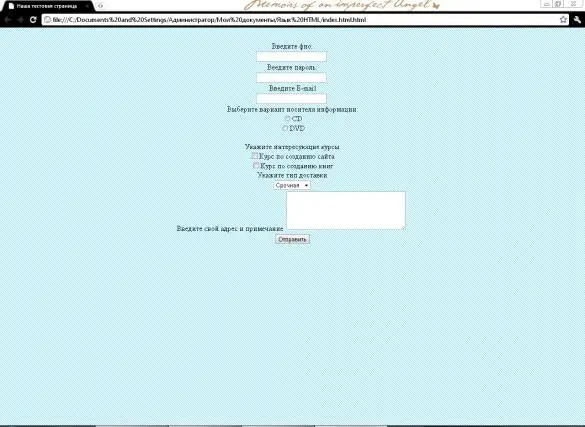
Comencemos a crear un formulario en el sitio. El formulario será de la siguiente muestra: nombre, contraseña, dirección de correo electrónico, portador de datos, tipo de curso. Esos. el formulario será para suscripción a cursos de video.
Abra el archivo html y comience a ingresar el código. La etiqueta responsable de crear el formulario es "formulario". Escribimos la etiqueta junto con los atributos "form action =” obrabotka.php”method =” post”name” forma1”". Comencemos a crear elementos de formulario. Casi todos los elementos se crean utilizando una etiqueta y su atributo "tipo", que es responsable del tipo de datos, por ejemplo, texto, contraseña, etc. Siempre damos el nombre “nombre” a cualquiera de los atributos.
Prescribimos: "br" Ingrese el nombre: "br"
"nombre de entrada =" fio"
"br" Introduzca la contraseña: "br"
"nombre de entrada =" pasar"
"br" Ingrese E-mai: l "br"
"nombre de entrada =" correo electrónico ".
Paso 2
A continuación, creamos un elemento de selección de botón de radio. Un botón de opción es un elemento de formulario que, cuando se presiona con el cursor, se enciende y otros botones de opción se apagan. Expliquemos con un ejemplo de nuestra forma. Al solicitar un curso, la elección consistirá en discos CD o DVD, por lo que debe elegir uno. El elemento de atributo "tipo" - "radio" es responsable de crear dicho botón. Escribiremos el mismo nombre para el tipo de medio, por lo que especificaremos el atributo "valor" para que el manejador pueda determinar con precisión el valor de la variable. Registramos el código: "br" Seleccionamos la opción del medio de almacenamiento: "br"
"nombre de entrada =" disco "valor =" cd " CD "br"
"nombre de entrada =" disco "valor =" dvd " DVD "br"
Si el atributo "valor" se establece en el texto, el formulario mostrará inmediatamente el valor que le asignamos a este atributo. Por ejemplo, para que en la forma del nombre completo ya haya algún nombre (valor = "nombre").
Paso 3
Pasemos a la creación de un elemento de formulario en el que puede hacer varias elecciones Estos elementos se crean usando type =”checkbox”. Registramos el código:
"br" Indicar cursos de interés "br"
"input name =" ch1 "value =” yes”" Curso de desarrollo de sitios web "br"
"input name =" ch2 "value =" yes " Curso de creación de libros "br"
Si lo desea, puede poner una casilla de verificación predeterminada, para esto solo escribimos la palabra marcada en la etiqueta "input". Prescribimos (valor = "sí") como se indica en el código, para no confundirnos al crear un archivo php.
Registramos inmediatamente el tipo de envío mediante la etiqueta "seleccionar":
Especifique el tipo de entrega "br"
"seleccionar nombre =" entrega"
"opción" Urgente
"opción" Normal
"/ seleccione" "br"
A continuación, hacemos un campo para comentarios o dirección de usuario. La etiqueta "textarea", los atributos de esta etiqueta son "filas" y "cols", que son responsables del tamaño de este campo.
Ingrese su dirección y nota
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ textarea"
Cree un botón de envío con etiquetas conocidas: "input value =" Submit " No olvide cerrar la etiqueta "form"

Paso 4
Empezamos creando el archivo obrabotka.php, abrimos y registramos
? If (! Isset ($ ch1)) {$ ch1 =” no”;}
Si (! Isset ($ ch2)) {$ ch2 =”no”;}
mail ("correo del destinatario", "asunto (pedir un disco, por ejemplo)", "el contenido de la carta, (una persona llamada $ fio que especificó la contraseña $ pass, indicó su dirección de correo electrónico - $ email, eligió el medio opción $ disc, indicó que quiere ver en el disco los siguientes cursos: / n curso sobre creación de un sitio web - $ ch1 / n curso sobre creación de libros $ ch2, indicó el tipo de entrega - $ entrega, indicó $ add_text como el domicilio y notas.)”); ?"
El formulario está listo.






