- Autor Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Última modificación 2025-01-23 15:18.
Internet está lleno de pancartas. Los banners se colocan tanto en sitios pequeños recién creados como en grandes portales. Los banners se ofrecen para su colocación tanto por anunciantes completamente desconocidos como por marcas de fama mundial como Google. Los carteles están por todas partes. La colocación de una pancarta no suele ser gratuita. Cualquier webmaster puede ganar dinero colocando banners. Solo necesita registrarse en el sistema de publicidad contextual o de banner y agregar un banner al sitio. Casi todos los CMS populares le permiten hacer esto en unos minutos. Uno de esos CMS es una popular plataforma de blogs llamada WordPress.

Es necesario
Un blog de trabajo en la plataforma WordPress. Acceso al panel de administración del blog
Instrucciones
Paso 1
Obtenga el código HTML del banner. Si el banner es proporcionado por un sistema de intercambio de banners o un sistema de publicidad contextual, vaya a su cuenta del sistema correspondiente y genere el código requerido. Si un banner es solo una imagen que debe mostrarse en las páginas del sitio, el código HTML más simple para mostrarlo será: , donde banner_URL es el valor de la URL de la imagen.

Paso 2
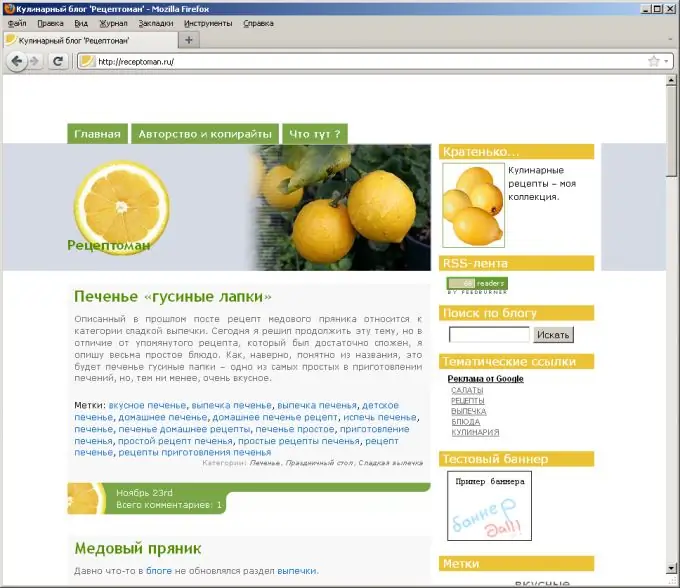
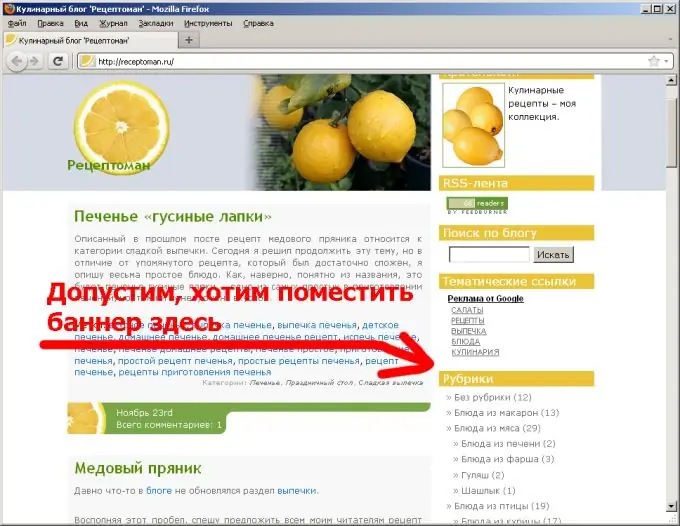
Determine el lugar en la plantilla del sitio donde se colocará el banner. Se debe tener en cuenta el tamaño del banner a la hora de elegir dónde colocarlo. Los banners anchos pueden "estirar" los elementos del sitio para que no sea conveniente para ellos usarlos. Vale la pena prestar atención a la ubicación adecuada del banner. Un banner grande en el encabezado de su sitio tendrá un CTR más alto que un banner en la columna lateral. Pero tal banner puede dañar la imagen del sitio y alejar a los usuarios de él.

Paso 3
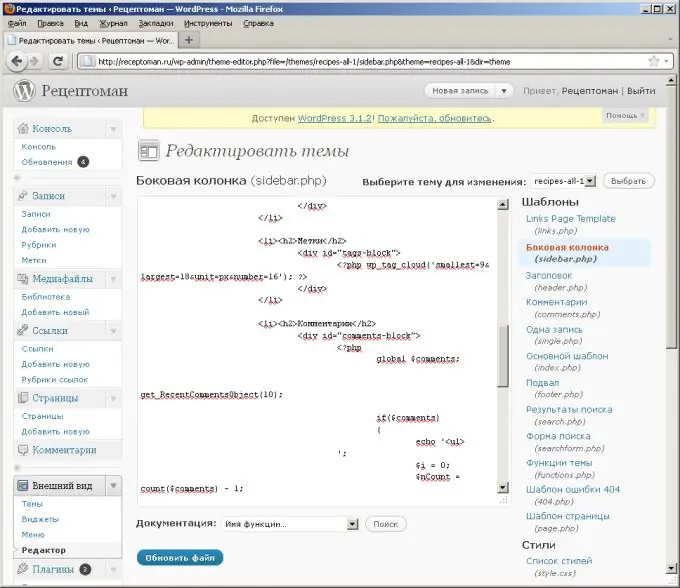
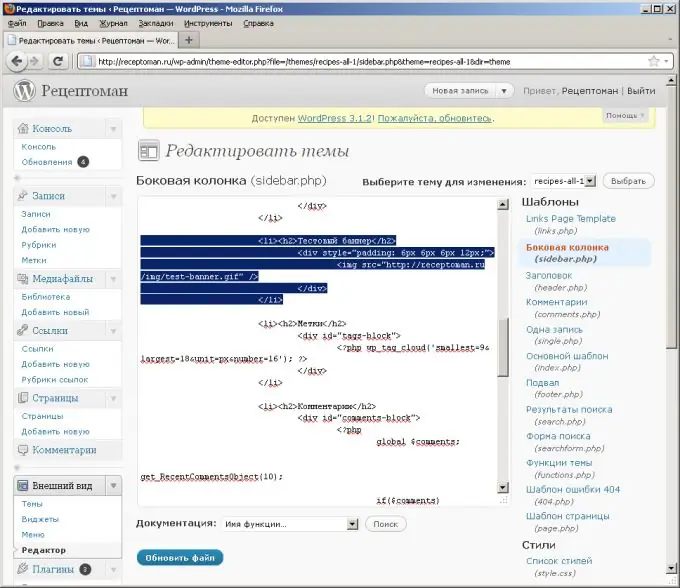
Abra la plantilla del tema de diseño actual seleccionado para insertar el banner para editarlo. Para ello, ingrese al panel de control del CMS, vaya a la sección de edición de la plantilla y seleccione la plantilla deseada. Abrirás la plantilla en el editor de plantillas del panel administrativo del sitio. Alternativamente, puede descargar la plantilla deseada a través de ftp a un disco local y abrirla en un editor de texto.

Paso 4
Pegue el código HTML del banner en un lugar adecuado de la plantilla. Si se trata de una plantilla de menú lateral, copie el marcado del contenedor del elemento del menú y pegue el código del banner en él. Normalmente, el contenedor es un elemento LI (elemento de lista).

Paso 5
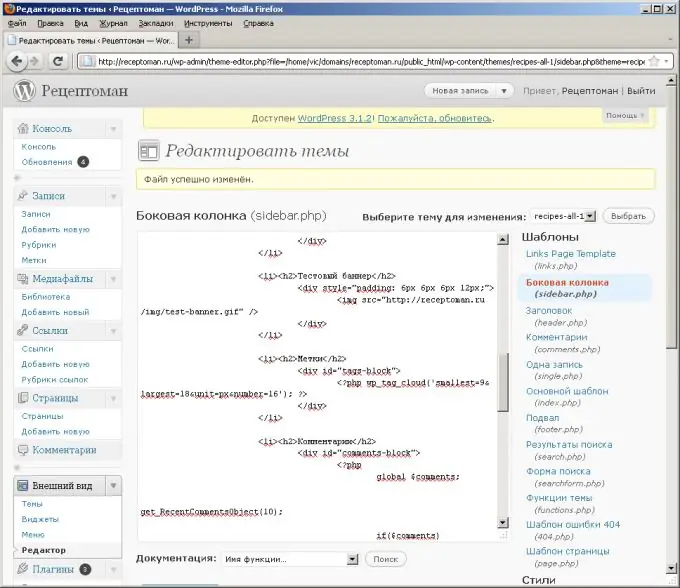
Guarde la plantilla. Simplemente haga clic en el botón "Actualizar archivo" en el panel de control. O guarde el texto de la plantilla en un disco local y cárguelo a través de ftp en el sitio (si editó el archivo localmente).

Paso 6
Ver el sitio modificado. Asegúrese de que el banner esté en el lugar correcto y en las páginas correctas. Compruebe cómo está posicionado el banner para diferentes tamaños de ventana del navegador.






