- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Última modificación 2025-01-23 15:18.
En Internet, además de las páginas del sitio web, se almacenan y distribuyen otros documentos. Echemos un vistazo más de cerca a cómo cargar un archivo en la red y colocar un enlace a él en su sitio web.

Instrucciones
Paso 1
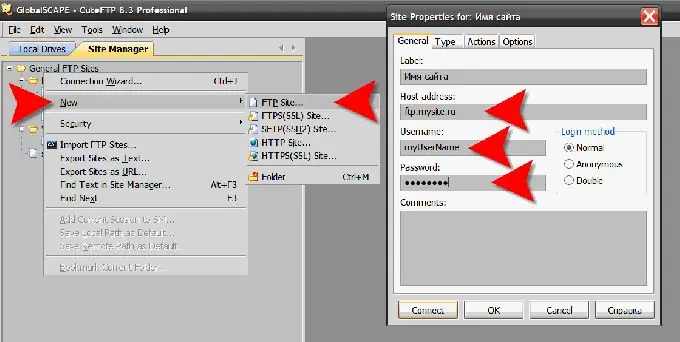
Puede cargar un archivo en el servidor de su sitio usando FTP (Protocolo de transferencia de archivos) usando un programa especial. Estos programas se denominan clientes FTP y hay muchos de ellos, tanto de pago como gratuitos. Por ejemplo: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, etc. Después de instalar el programa, deberá ingresar los detalles de su alojamiento: la dirección de su servidor FTP e iniciar sesión con una contraseña. Los diferentes programas organizan esto de diferentes maneras, pero el principio es el mismo. La descarga en sí no es difícil: en el panel izquierdo, a lo largo del árbol de carpetas, debe ir a la carpeta donde está almacenado el archivo en su computadora, y en el panel derecho, a la carpeta del sitio deseado, y luego simplemente arrastre el archivo deseado desde el panel izquierdo a la derecha., su masterización y configuración, como usted sabe, requerirá una cierta cantidad de tiempo. Existe una alternativa: puede usar el administrador de archivos de su panel de control de alojamiento, que le permite cargar los archivos necesarios directamente a través de su navegador. Solo necesita encontrar dónde se encuentra exactamente el administrador de archivos en su panel de control; desafortunadamente, no existe un estándar único y los sistemas de administración de las empresas de alojamiento difieren. Si el archivo es demasiado grande y el espacio en su servidor es limitado, entonces puede utilice almacenamientos de archivos públicos, por ejemplo, multiupload.com. Al cargar un archivo allí, recibirá enlaces a él, que puede colocar en su sitio de la misma manera que los enlaces a archivos en su servidor.

Paso 2
Después de descargar el archivo, deberá colocar un enlace en la página deseada del sitio. Un enlace a un archivo en el código del documento no es diferente de un enlace a una página normal. Como cualquier otro elemento de una página web, el navegador lo representa en función de la información del código fuente que le envía el servidor. El código fuente es un conjunto de instrucciones, escritas en lenguaje de marcado de hipertexto (HTML), que describen la ubicación, el tipo y la apariencia de cada elemento en una página. Estas instrucciones HTML se denominan comúnmente "etiquetas". El navegador creará el enlace al archivo cuando lea la etiqueta correspondiente del código de la página: Enlace al archivo En este ejemplo, esta es la etiqueta de apertura del enlace y la etiqueta de cierre. En la etiqueta de apertura, puede colocar "atributos": información adicional sobre la apariencia y las características del "comportamiento" de esta etiqueta. En esta muestra, el atributo href especifica la URL del archivo que se debe solicitar si un visitante hace clic en el enlace. Dicha dirección se llama "relativa": indica la ruta al archivo, midiéndola desde la ubicación de la página actual. Si el archivo está ubicado en otro sitio, o en el mismo, pero en una carpeta un nivel más alto que el actual, entonces se debe especificar la dirección "absoluta". Un enlace con una dirección absoluta se verá, por ejemplo, así: Enlace a archivo Es decir, para colocar un enlace a un archivo en cualquier página del sitio, debe abrir el código html de esta página y agregar el correspondiente etiqueta en el lugar correcto. Si el archivo con el código de la página requerida está a su disposición, puede abrirlo y editarlo en cualquier editor de texto. Si utiliza alguno de los sistemas de control para administrar su sitio, puede editar las páginas directamente en el navegador. Para hacer esto, en el panel de control del sistema, debe encontrar el editor de páginas y abrir la página que necesita en este editor en línea.
Paso 3
Al igual que con un enlace a una página, puede especificar otros atributos en la etiqueta de un enlace a un archivo que le permiten cambiar la apariencia y las reglas de su procesamiento por parte del navegador. El atributo de destino es uno de los más importantes para esta etiqueta. Contiene una indicación de la ventana donde se debe cargar el enlace. En el lenguaje HTML existen cuatro opciones para ello: _La autocarga debe realizarse en la misma ventana o marco. "Marco" es una de las partes de la página si está dividida en varias de esas partes; _parent: si la página con el enlace se cargó usando scripts de otra ventana o marco, entonces tiene una ventana "principal". El valor _parent indica que se cargue el archivo al que apunta el enlace en esta misma ventana principal; _top: el archivo debe cargarse en la misma ventana, mientras que todos los marcos existentes en él (si los hay) deben destruirse; _blank: requiere el archivo para ser cargado por este enlace abre una ventana separada; Ejemplo: Cargue un archivo en una nueva ventana






