- Autor Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Última modificación 2025-01-23 15:18.
Cuando piensa en cómo debería funcionar su sitio, determina, en particular, si un texto o un hipervínculo gráfico en particular debe cargar la página a la que apunta en la misma ventana del navegador o en una nueva. Para que el enlace se abra en la misma ventana, no debe agregar ni cambiar nada en el código de la página; este comportamiento del enlace está configurado de forma predeterminada. Y para abrirlos en una nueva ventana, debe agregar el enlace necesario con la información relevante.

Instrucciones
Paso 1
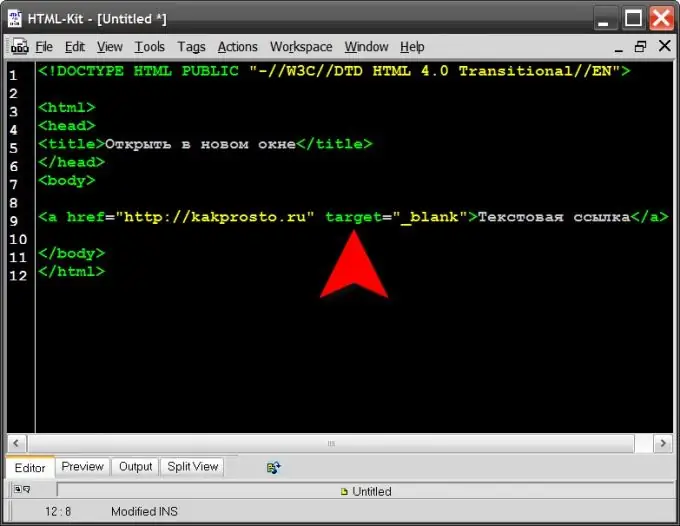
Utilice el atributo de destino de la etiqueta a (ancla) para que el navegador del visitante sepa cómo abrir un hipervínculo en una página de su sitio. Dado que todos los elementos de la página son recreados por el navegador a partir del código HTML (lenguaje de marcado de hipertexto) que el servidor le envía en respuesta a una solicitud de página, la información sobre el método para abrir el enlace también debe colocarse en el código fuente.. La etiqueta "a" le dice al navegador que muestre el hipervínculo en ese punto de la página. Puede verse así en el código HTML de la página: Enlace de texto Aquí href es información adicional de la etiqueta del enlace, que se llama "atributo" en lenguaje HTML. Este atributo especifica la dirección a la que se debe enviar al visitante, pero los estándares del idioma proporcionan otros atributos. El que contiene información sobre cómo abrir este enlace se designa como destino. En total, este atributo puede tener cuatro valores: _blank, _parent, _self y _top. El valor que necesita es _blank. El enlace anterior, con la instrucción agregada al navegador para abrir la página en una nueva ventana, podría verse así: Enlace de texto
Paso 2
Abra para editar la página que contiene el enlace al que debe agregar el atributo de destino. Esto se puede hacer en un editor de texto normal descargando el archivo de página desde el servidor a su computadora. O puede utilizar el editor de páginas del sistema de gestión de contenidos. En cualquier caso, después de abrir el código fuente de la página, debe encontrar el enlace que debe cambiarse y agregarlo (por ejemplo, justo después del nombre de la etiqueta - "a"). Luego, guarde sus cambios en el código de la página.
Paso 3
Si tiene la capacidad de usar el modo de edición visual en el sistema de administración de contenido, entonces el procedimiento puede ser aún más simple: muchos editores visuales le permiten especificar el atributo de destino en el cuadro de diálogo de creación / modificación de enlaces. Basta con seleccionar el hipervínculo necesario y hacer clic en el botón Agregar vínculo en el panel del editor para abrir dicho cuadro de diálogo, seleccionar el valor _blank de la lista desplegable de destino y guardar los cambios.






